還記得微聊的微聊 網站框架這篇提到的 MVC 架構外我稱它為“警衛北北”的 Route 嗎?
今天就來聊聊網站框架之路怎麼走都靠它的,Route
簡單來說就是一個辦公大樓的警衛北北,當我們進入網站時,不管是要找商品、加會員、下訂單或聯繫客服,這些流程我們都可以問問門口的警衛北北,今天我們想做的事該去找誰在哪呢?熱心的警衛北北就會告訴你,除非你辦的不是這裡負責的業務,不然基本上北北都會熱心的引導你。
Route
Rails 路由器(router)識別網址,分配給對應的 Controller 動作處理。Rails 路由器同時也可用來產生路徑與網址,避免在 View 裡面用字串來把路徑與網址寫死。
必須說 Rails 的貼心真的讓人覺得揪甘心,其實 Rails 是有預設路由的,當瀏覽器向 Rails 發出請求時,透過使用具體的 HTTP 動詞,如 GET、POST、PATCH、PUT 以及 DELETE,往 URL 發出請求。每個動詞都是對資源的一種操作。資源式路由將請求對應到 Controller 的動作。簡單說,基本上開發者不需要去花多於得時間設計路徑或是對應的後端,其實只要依循 rails 慣例,網站框架就可以相當的完整可說是相當省心啊。
但是,但是,這樣也是有缺點的啊!!只要稍微懂一些 Rails 的設計慣例,就可以輕易的去預測一些路徑設定,所以可能會被有心人士玩壞掉的風險啊!!
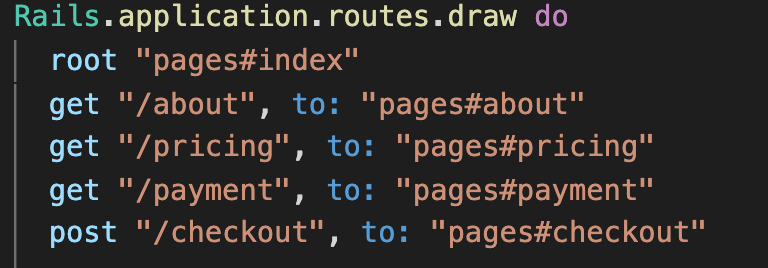
所以說呢!其實我們也是可以在 Route 裡面去設定自己想去的路徑,我們看看樓下怎麼說:
這可以說是我們繪製自己網站的路徑表
註:
如法泡泡再製,設定路徑起手大概就是像這樣的容易。你說是不是呢?
今天就先聊到這囉。敬請期待明天囉。掰餔。
